Docker dispose désormais d’une mouture sérieuse pour Windows 10 : Docker Desktop.

Il y a quelques pré-requis à vérifier mais l’installeur fait tout le nécessaire à votre place :
- activation de Hyper-V
- activation de WSL 2
- activation des containers Windows / Linux
Malgré ce joli package, j’ai rencontré une difficulté pour faire fonctionner Docker. Son installation se passe bien mais Docker ne démarre jamais. C’est Hyper-V qui dysfonctionne à cause d’un paramètre de sécurité « Exploit protection » de Windows : Code flow guard (CFG).
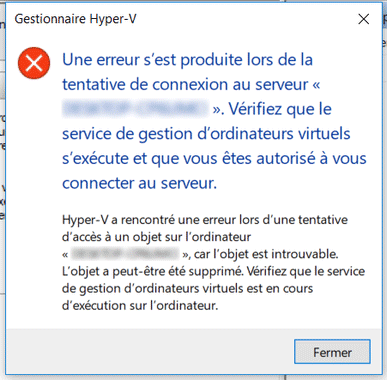
Voici l’erreur rencontrée dans le manager Hyper-V lorsqu’on demande la connexion au serveur local :

Ce paramètre « Exploit protection » semble empêcher le programme vmcompute.exe de fonctionner alors que Hyper-V en a besoin pour contrôler ses VMs. Son état d’activation dépend des mises à jour installées sur votre Windows.
Sur un Windows en français, vous trouverez le paramètre à désactiver ici (à travers la recherche du menu Démarrer) :
- Sécurité Windows
- Contrôle des applications et du navigateur
- Exploit protection > Paramètres d’Exploit protection
- Paramètres du programme
- \System32\vmcompute.exe > Modifier
- Protection du flux de contrôle > Désactiver
Une fois ce paramètre désactivé, redémarrez vmcompute dans un PowerShell en admin :
net start vmcompute
Vous devriez alors pouvoir faire fonctionner Hyper-V et obtenir une connexion à votre votre « ordinateur local » dans le manager Hyper-V. A partir de là, Docker devrait démarrer sans difficultés !