Le site de partage de photos 500px.com est le concurrent principal de Flickr. L’équipe de 500px a développé un plugin pour Adobe Lightroom qui semble malheureusement abandonné. Je suis tout de même parvenu à dénicher et à installer la dernière version fonctionnelle.

Il est possible de partir des sources du plugin hébergées sur Github. Mais c’est un peu complexe car il faut reconfigurer le plugin et peut-être même le recompiler.
En inspectant le code source, notamment la fonction qui vérifie que vous avez bien la version la plus récente, j’ai trouvé des URLs vers le CDN de 500px :
1.11.0 https://dlcdn.500px.org/downloads/lightroom/500pxPublisher_v1.11.0.zip 1.10.0 https://dlcdn.500px.org/downloads/lightroom/500pxPublisher_v1.10.0.zip 1.9.0 https://dlcdn.500px.org/downloads/lightroom/500pxPublisher_v1.9.0.zip 1.7.1 https://dlcdn.500px.org/downloads/lightroom/500pxPublisher_v1.7.1.zip
1 – Télécharger le plugin
Récupérez l’archive de la version 1.11.0.
Dézipper-la dans le dossier d’installation de votre Lightroom. Sur mon poste, Lightroom 5 est installé dans :
C:\Program Files\Adobe\Adobe Photoshop Lightroom 5.7.1
2 – Installer le composant additionnel dans Lightroom
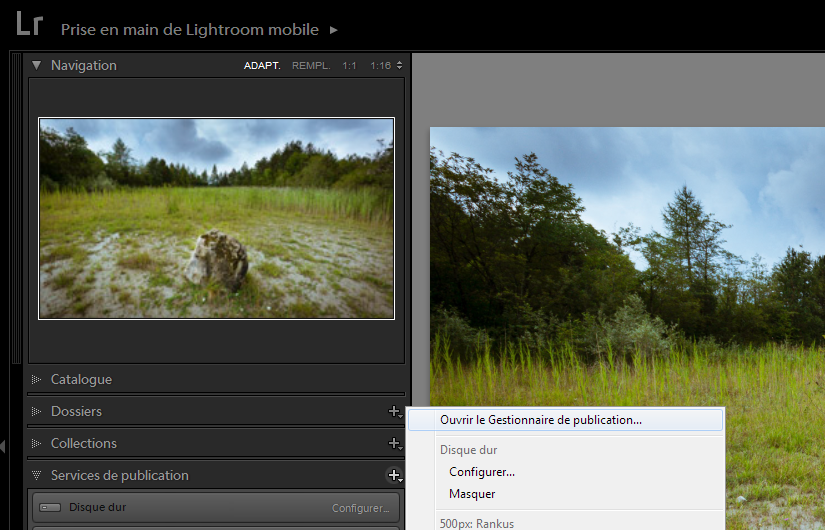
Dans Lightroom, rendez-vous dans « Bibliothèque » > « Services de publication » > « Ouvrir le gestionnaire de publication… ».

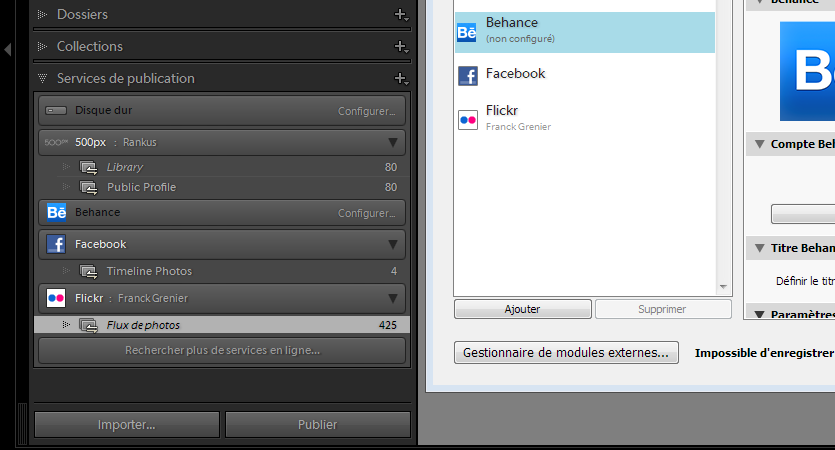
Cliquez sur « Gestionnaire de modules externes ».

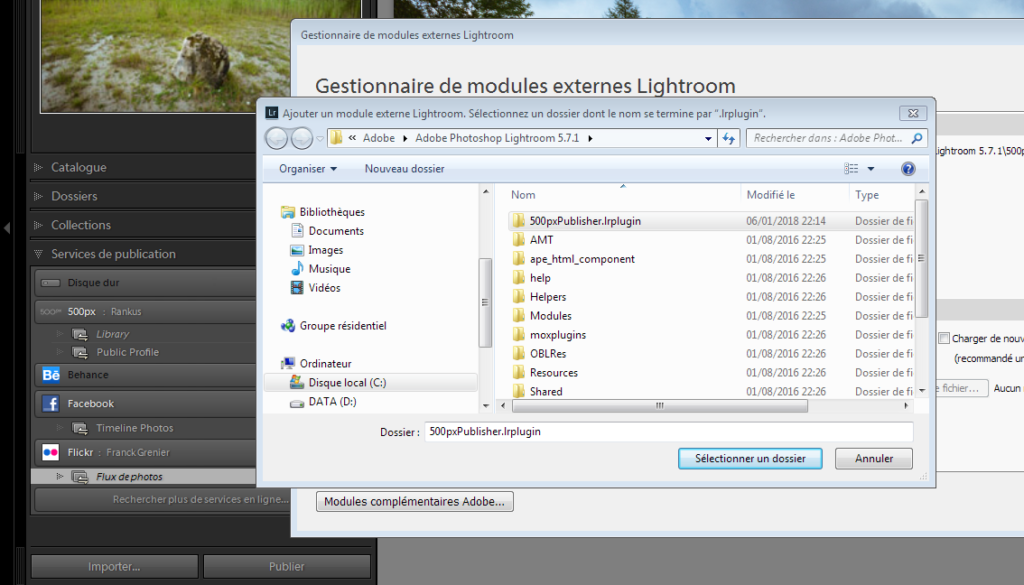
Ajoutez le plugin 500px en sélectionnant le dossier « 500pxPublisher.lrplugin » dézippé à l’étape 1 dans votre installation de Lightroom.

3 – Connecter votre compte
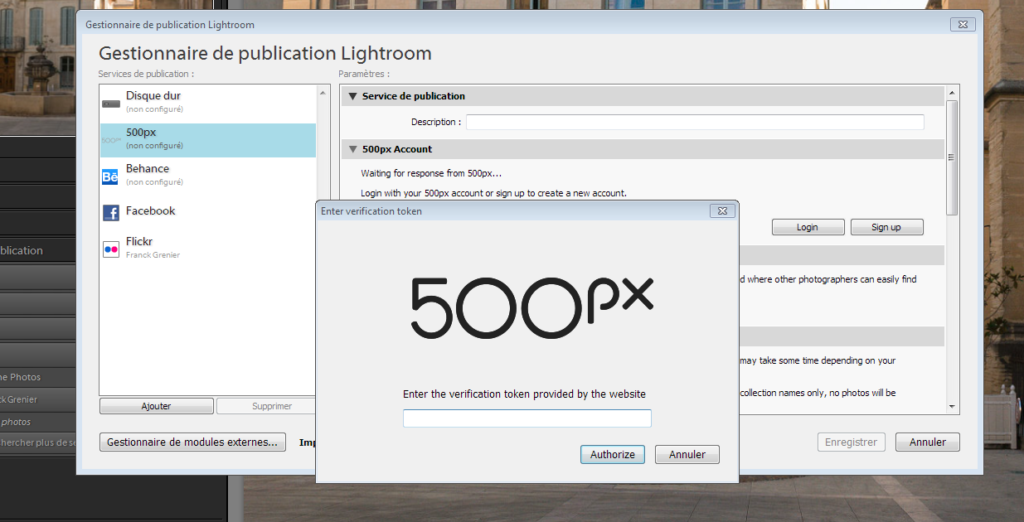
Dans Lightroom, dans l’écran de configuration du plugin, cliquez sur « Login ».

Là, il faudra ruser un peu. La page qui permet d’autoriser le plugin à accéder à votre compte n’existe plus sur www.500px.com. Et oui, le plugin a été abandonné et n’est plus maintenu.

Mais le plugin vous aura tout de même redirigé dessus avec le bon token d’authentification Oauth. Récupérez la valeur du paramètre « oauth_verifier » dans l’URL.
https://500px.com/apps/lightroom?oauth_token=xxxxxxxxxxxxxxxxxxxxxxxxxxx&oauth_verifier=yyyyyyyyyyyyy
Collez la valeur du paramètre « oauth_verifier » et validez. Dans mon exemple, il faut récupérer « yyyyyyyyyyyyy ».
4 – Tout est prêt !
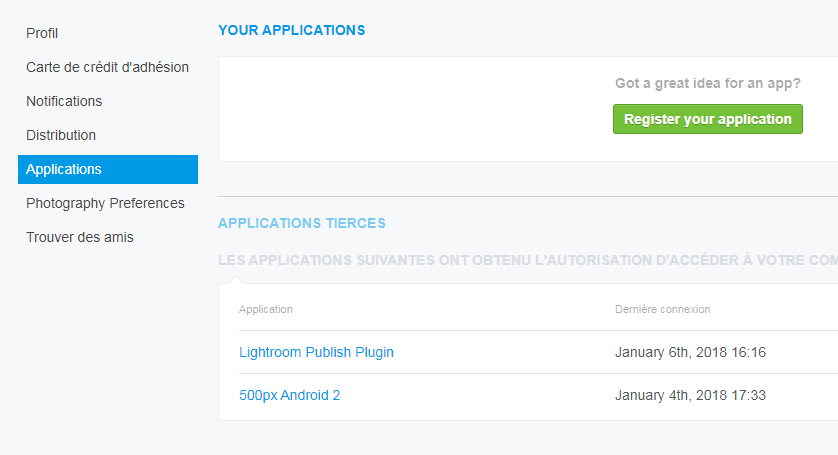
Vous devriez désormais voir apparaître le plugin Lightroom dans vos applications autorisées sur www.500px.com/settings/applications.

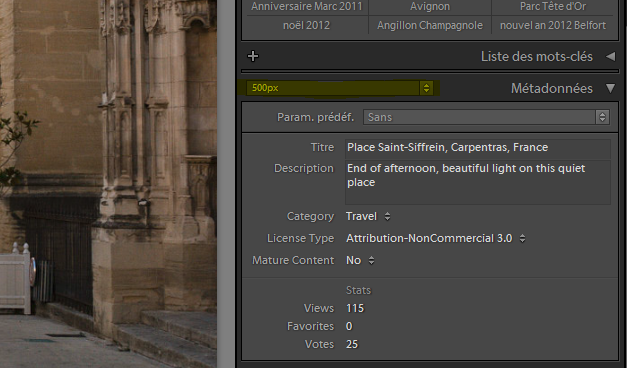
C’est tout bon ! Le plugin est installé, configuré et autorisé sur votre compte 500px. Vous pouvez désormais ajouter des photos à votre page 500px depuis Lightroom. Attention, le plugin est un peu contraignant. Vous serez obligé d’ajouter un titre, une description et des tags à vos photos pour les uploader dans le « fresh feed » de 500px. Cette option est désactivable dans la configuration du service de publication. Ces informations doivent être saisies dans les meta-données « 500px ».

Ressources
https://github.com/500px/500pxPublisher.lrplugin
https://dlcdn.500px.org/downloads/lightroom/versions.txt